Virtual Treeview是一套Delphi下优秀的VCL控件,代码质量高,使用灵活、功能强大、性能非常好,可以用于表达Treeview和表格类数据。它的代码现在托管在google code上。
Virtual Treeview是一个“纯VCL”控件,这意味着它不是基于任何系统控件,而是重新编写的。正如它的名字已经表明,这个控件与其他这类控件相比,使用了一个不同的树管理模式。它不知道它所管理的数据是什么东西(除了它的大小),甚至没有一个节点的标题。一切都获取于通过应用程序的事件(或通过派生覆盖方法)。Virtual Treeview是经过精心设计和彻底的测试。这个控件证明了它的概念以及在许多商业产品和免费软件的项目中都很健康的运行。
Virtual Treeview是非常快的。增加一百万节点只需要700毫秒。需要很少的内存开销。很适合高速接入,遍历一百万个节点只需要不到0.5秒的时间。支持多选,支持背景图片,支持复选框,支持右键菜单,支持节点排序,支持Unicode,支持拖曳,支持剪贴板,支持多行列标题等等。
官方网站 :
google code :
svn checkout http://virtual-treeview.googlecode.com/svn/trunk/ virtual-treeview-read-only
The current Version of Virtual Treeview is 5.2.1.
Installation
Starting with version 5.0 Virtual Treeview no longer comes with an own setup program
because there is a set of design and runtime packages for each supported IDE version,
which can easily be opened to compile and install the control in the IDE.
Virtual Treeview supports the following IDEs (and their associated VCLs):
- Embacadero's RAD Studio XE - XE4
- Delphi 2010
- CBuilder 2010
- Delphi 2009
- Delphi 2007
- BDS 2006
- Delphi 2005
- Delphi 7
学习Virtual Treeview要通过官方的英文文档和自带的Demos
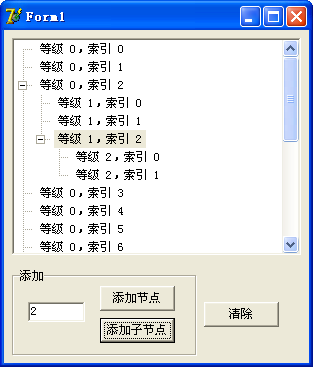
{ ------------------------------------------------------------------------------- 在Delphi 7下Virtual Treeview的简单使用 http://blog.csdn.net/akof1314 -------------------------------------------------------------------------------} unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, VirtualTrees, StdCtrls; type TForm1 = class(TForm) vrtlstrngtrVST: TVirtualStringTree; btnAddRoot: TButton; btnAddChildren: TButton; btnClear: TButton; edtNumber: TEdit; grp1: TGroupBox; procedure FormCreate(Sender: TObject); procedure btnAddRootClick(Sender: TObject); procedure btnAddChildrenClick(Sender: TObject); procedure btnClearClick(Sender: TObject); procedure vrtlstrngtrVSTInitNode(Sender: TBaseVirtualTree; ParentNode, Node: PVirtualNode; var InitialStates: TVirtualNodeInitStates); procedure vrtlstrngtrVSTGetText(Sender: TBaseVirtualTree; Node: PVirtualNode; Column: TColumnIndex; TextType: TVSTTextType; var CellText: WideString); procedure vrtlstrngtrVSTFreeNode(Sender: TBaseVirtualTree; Node: PVirtualNode); private { Private declarations } public { Public declarations } end; var Form1: TForm1; implementation { $R *.dfm} { ------------------------------------------------------------------------------- Description: 定义一个记录类型,根据所需添加内容 -------------------------------------------------------------------------------} type PMyRec = ^TMyRec; TMyRec = record //记录自己的节点结构类型 Caption: String; end; { ------------------------------------------------------------------------------- Description: 创建创建函数 -------------------------------------------------------------------------------} procedure TForm1.FormCreate(Sender: TObject); begin vrtlstrngtrVST.NodeDataSize := SizeOf(TMyRec); //设置节点数据空间 vrtlstrngtrVST.RootNodeCount := 20; //设置初始化节点数 end; { ------------------------------------------------------------------------------- Description: 添加节点 -------------------------------------------------------------------------------} procedure TForm1.btnAddRootClick(Sender: TObject); var Count: Cardinal; begin Count := StrToInt(edtNumber.Text); vrtlstrngtrVST.RootNodeCount := vrtlstrngtrVST.RootNodeCount + Count; end; { ------------------------------------------------------------------------------- Description: 添加子节点 -------------------------------------------------------------------------------} procedure TForm1.btnAddChildrenClick(Sender: TObject); var Count: Cardinal; begin with vrtlstrngtrVST do begin if Assigned(FocusedNode) then begin Count := StrToInt(edtNumber.Text); ChildCount[FocusedNode] := ChildCount[FocusedNode] + Count; Expanded[FocusedNode] := True; //展开节点 InvalidateToBottom(FocusedNode); //刷新此节点以下的区域 end; end; end; { ------------------------------------------------------------------------------- Description: 清除所有节点 -------------------------------------------------------------------------------} procedure TForm1.btnClearClick(Sender: TObject); begin vrtlstrngtrVST.Clear; end; { ------------------------------------------------------------------------------- Description: 每个节点异步触发一次 -------------------------------------------------------------------------------} procedure TForm1.vrtlstrngtrVSTInitNode(Sender: TBaseVirtualTree; ParentNode, Node: PVirtualNode; var InitialStates: TVirtualNodeInitStates); var Data: PMyRec; begin with Sender do begin Data := GetNodeData(Node); Data.Caption := Format('等级 %d,索引 %d',[GetNodeLevel(Node),Node.Index]); end; end; { ------------------------------------------------------------------------------- Description: 树节点显示的字符串数据 -------------------------------------------------------------------------------} procedure TForm1.vrtlstrngtrVSTGetText(Sender: TBaseVirtualTree; Node: PVirtualNode; Column: TColumnIndex; TextType: TVSTTextType; var CellText: WideString); var Data: PMyRec; begin Data := Sender.GetNodeData(Node); if Assigned(Data) then CellText := Data.Caption; end; { ------------------------------------------------------------------------------- Description: 释放节点数据 -------------------------------------------------------------------------------} procedure TForm1.vrtlstrngtrVSTFreeNode(Sender: TBaseVirtualTree; Node: PVirtualNode); var Data: PMyRec; begin Data := Sender.GetNodeData(Node); Finalize(Data^); end; end. 
Delphi 之 Virtual Treeview 使用心得
Virtual Treeview是一个可以完全代替Delphi自带的Treeview和Listview的免费完全源码控件,但使用复杂。在看完几个自带DEMO后的一点心得。
1.定义节点的数据结构2.GetNodeDataSize事件 FreeNode事件3.GetText事件 根据Column来写多列4.GetImageIndex事件 同上5.PaintText事件 自定义TargetCanvas6.GetPopupMenu事件 设定PopupMenu7.OnSaveNode和Onloadnode 保存为文件,需要自己实现这二个事件显示Header1.双击VST2.添加Column3.Include( VST.Header.Option, hoVisible);显示单选、复选框Include(VST.TreeOptions.MiscOptions,toCheckSupport);VST.CheckImageKind :=ckXP;Node.CheckType :=ctCheckBox;//新加节点如果要显示复选框,一定要指定,默认值ctNoneNode.CheckState=csCheckedNormal;//是否选中状态显示提示ShowHint 属性TrueHintMode 属性hmHint在GetHint事件写获取HintText代码不显示TreeLineTreeOption->PaintOptions->toShowTreeLines添加节点varNode: PVirtualNode;Data: PVSTNode;Node := VST.AddChild(nil);Data := VST.GetNodeData(Node);更新显示VST.InvalidateNode(Node);当前选中的节点VST.FocusedNode编辑节点事件VST.OnEditing中Allowed为True 或者在TreeOptions->MiscOptions->toEditable属性 置为Ture调用VST.EditNode 改写后触发NewText事件(注意,需要更新节点的Data中数据)相关参数,EditDelay获取节点层数vst.GetNodeLevel(Node); 注:从0开始遍历全部节点varNode:PVirtualNode;Data:PNodeData;beginNode:= VST.GetFirst;while Assigned(Node) dobeginData := VST.GetNodeData(Node);...Node := VST.GetNext(Node);end;遍历某节点的全部子节点SubNode := Node.FirstChild;while SubNode <> nil dobegin...SubNode := SubNode.NextSibling;end;
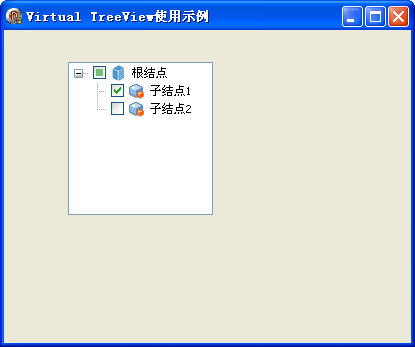
Virtual TreeView是一个功能强大的delphi树型组件,从它带的例子就能看出来。下面我把我做的如下图所示的树型的代码贴出来,供大家参考:

{ *------------------------------------------------------------------------------ Virtual TreeView使用示例 @author 屈剑峰 email: qujianfeng@gmail.com @version 2008/10/16 1.0 Initial revision. @todo @comment-------------------------------------------------------------------------------} unit Unit4;interfaceuses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialogs, VirtualTrees, ImgList, Menus, AdvMenus;type { *------------------------------------------------------------------------------ 首先,先自己定义一个结点所对应的数据结构。 这一般是一个结构体,内容根据你的需要自己定义 -------------------------------------------------------------------------------} TMyRec=record Text:string;//结点显示的文本 ImageIndex:Integer;//结点显示的图片索引。注意:要在结点显示图片必须TreeOptions.MiscOptions包含toCheckSuppot Id:string;//数据Id,可以为数据库记录的Id CheckType:TCheckType; //选择框类型 CheckState:TCheckState;//选择框状态 //...你还可以自己加 end; { *------------------------------------------------------------------------------ 定义一个上面结构体的指针类型,后面要用到这个东东 -------------------------------------------------------------------------------} PMyRec=^TMyRec; TForm4 = class(TForm) vsttree: TVirtualStringTree; il1: TImageList; advpmn1: TAdvPopupMenu; N1: TMenuItem; procedure FormCreate(Sender: TObject); procedure vsttreeGetText(Sender: TBaseVirtualTree; Node: PVirtualNode; Column: TColumnIndex; TextType: TVSTTextType; var CellText: WideString); procedure vsttreeInitNode(Sender: TBaseVirtualTree; ParentNode, Node: PVirtualNode; var InitialStates: TVirtualNodeInitStates); procedure vsttreeGetImageIndex(Sender: TBaseVirtualTree; Node: PVirtualNode; Kind: TVTImageKind; Column: TColumnIndex; var Ghosted: Boolean; var ImageIndex: Integer); procedure N1Click(Sender: TObject); procedure vsttreeFreeNode(Sender: TBaseVirtualTree; Node: PVirtualNode); procedure vsttreeGetPopupMenu(Sender: TBaseVirtualTree; Node: PVirtualNode; Column: TColumnIndex; const P: TPoint; var AskParent: Boolean; var PopupMenu: TPopupMenu); private { Private declarations } public { Public declarations } end;var Form4: TForm4;implementation{ $R *.dfm}procedure TForm4.FormCreate(Sender: TObject);var RootNode,ChileNode:PVirtualNode; Data:PMyRec;begin //指定结点数据大小 vsttree.NodeDataSize:=SizeOf(TMyRec); //指定树里要用的图片列表 vsttree.Images:=il1; //添加根节点 RootNode:= vsttree.AddChild(nil); Data:=vsttree.GetNodeData(RootNode); Data^.Text:='根结点'; Data^.Id:='RootID'; Data^.ImageIndex:=0; Data^.CheckType:=ctTriStateCheckBox; Data^.CheckState:=csUncheckedNormal; //添加一个子结点 ChileNode:=vsttree.AddChild(RootNode); Data:=vsttree.GetNodeData(ChileNode); Data^.Text:='子结点1'; Data^.Id:='ChildId1'; Data^.ImageIndex:=1; Data^.CheckType:=ctTriStateCheckBox; Data^.CheckState:=csUncheckedNormal; //再添加一个子结点 ChileNode:=vsttree.AddChild(RootNode); Data:=vsttree.GetNodeData(ChileNode); Data^.Text:='子结点2'; Data^.Id:='ChildId2'; Data^.ImageIndex:=1; Data^.CheckType:=ctTriStateCheckBox; Data^.CheckState:=csUncheckedNormal; //默认展开一级结点,这句话要写在初始的最后 vsttree.Expanded[RootNode]:=True; { 注:在这里把数据添加进树后,树里并不能显示出结点 要在几个事件里写代码才行: OnInitNode:在这个事件里初始化结点,如指定复选框以及状态 OnGetText:在这个事件里指定结点的显示文本 OnGetPopupMenu:在这个事件里指定下拉菜单 OnGetImageIndex:指定结点的图片索引 OnFreeNode:释放结点时您要做的一些释放动作 通过这些事件,才能把结点的显示情况描述清楚。而您的 结构体是用来持有您每个结点的数据的。 }end;//弹出菜单的点击事件 procedure TForm4.N1Click(Sender: TObject);var CurrentNode:PVirtualNode; Data:PMyRec; Checked:string;begin { 示例取点击结点的数据。 注意:TreeOptions.SelectionOptions必须包含toRightClickSelect } //取得当前选中结点 CurrentNode:=vsttree.FocusedNode; if Assigned(CurrentNode) then begin Data:= vsttree.GetNodeData(CurrentNode); if CurrentNode.CheckState=csCheckedNormal then begin Checked:='是'; end else begin Checked:='否'; end; ShowMessage('当前结点:'+#13 +'Id='+Data^.Id+#13 +'Text='+Data^.Text+#13 +'是否选中='+Checked); end; end;procedure TForm4.vsttreeFreeNode(Sender: TBaseVirtualTree; Node: PVirtualNode);var Data:PMyRec;begin Data:=Sender.GetNodeData(Node); Finalize(Data^);end;procedure TForm4.vsttreeGetImageIndex(Sender: TBaseVirtualTree; Node: PVirtualNode; Kind: TVTImageKind; Column: TColumnIndex; var Ghosted: Boolean; var ImageIndex: Integer);var Data:PMyRec;begin Data:=Sender.GetNodeData(Node); ImageIndex:=Data^.ImageIndex;end;procedure TForm4.vsttreeGetPopupMenu(Sender: TBaseVirtualTree; Node: PVirtualNode; Column: TColumnIndex; const P: TPoint; var AskParent: Boolean; var PopupMenu: TPopupMenu);begin if Assigned(Node) then begin PopupMenu:=advpmn1; end else begin PopupMenu:=nil; end; end;procedure TForm4.vsttreeGetText(Sender: TBaseVirtualTree; Node: PVirtualNode; Column: TColumnIndex; TextType: TVSTTextType; var CellText: WideString);var Data:PMyRec;begin Data:=Sender.GetNodeData(Node); CellText:=Data^.Text;end;procedure TForm4.vsttreeInitNode(Sender: TBaseVirtualTree; ParentNode, Node: PVirtualNode; var InitialStates: TVirtualNodeInitStates);var Data:PMyRec;begin Data:=Sender.GetNodeData(Node); Node.CheckType:=Data^.CheckType; Node.CheckState:=Data^.CheckState;end;end.